Два года назад, когда я только начал заниматься мультикоптерами, мне пришлось сделать небольшой . Поскольку квадрокоптер задумывался сугубо автономным, все что требовалось от этого пульта - это управлять беспилотником во время испытаний и настройки.
В принципе, пульт со всеми возложенными на него задачами справлялся вполне успешно . Но были и серьезные недостатки.
- Батарейки в корпус никак не влазили, поэтому приходилось их приматывать к корпусу изолентой:)
- Настройка параметров была вынесена на четыре потенциометра, которые оказались очень чувствительными к температуре. В помещении настраиваешь одни значения, выходишь на улицу - а они уже другие, уплыли.
- У Arduino Nano, которую я использовал в пульте, есть всего 8 аналоговых входов. Четыре были заняты настроечными потенциометрами. Один потенциометр служил газом. Два входа были подключены к джойстику. Оставался свободен только один выход, а параметров для настройки гораздо больше.
- Единственный джойстик был вовсе не пилотным. Управление газом с помощью потенциометра тоже весьма угнетало.
- А еще пульт не издавал никаких звуков, что иногда бывает крайне полезно.
Чтобы устранить все эти недостатки, я решил кардинально переделать пульт. И железную часть, и софт. Вот что мне захотелось сделать:
- Сделать большой корпус, чтобы в него можно было запихнуть все что хочется сейчас (включая батарейки), и что захочется позже.
- Как-то решить проблему с настройками, не за счет увеличения числа потенциометров. Плюс, добавить возможность сохранения параметров в пульте.
- Сделать два джойстика, как на нормальных пилотных пультах. Ну и сами джойстики поставить православные.
Новый корпус
Идея чрезвычайно проста и эффективна. Вырезаем из оргстекла или другого тонкого материала две пластины и соединяем их стойками. Все содержимое корпуса крепится либо к верхней, либо к нижней пластине.
Элементы управления и меню
Чтобы управлять кучей параметров, нужно либо разместить на пульте кучу потенциометров и добавить АЦП, либо делать все настройки через меню. Как я уже говорил, настройка потенциометрами не всегда хорошая идея, но и отказываться от нее не стоит. Так что, решено было оставить в пульте четыре потенциометра, и добавить полноценное меню.
Чтобы перемешаться по меню, и менять параметры обычно используют кнопки. Влево, вправо, вверх, вниз. Но мне захотелось использовать вместо кнопок энкодер. Эту идею я подсмотрел у контроллера 3D-принтера.

Разумеется, за счет добавления меню, код пульта распух в несколько раз. Для начала я добавил всего три пункта меню: "Telemetry", "Parameters" и "Store params". В первом окне отображается до восьми разных показателей. Пока я использую только три: заряд батареи, компас и высота.
Во втором окне доступны шесть параметров: коэффициенты PID регулятора для осей X/Y,Z и корректировочные углы акселерометра.
Третий пункт позволяет сохранять параметры в EEPROM.
Джойстики
Над выбором пилотных джойстиков я долго не размышлял. Так получилось, что первый джойстик Turnigy 9XR я добыл у коллеги по квадрокоптерному делу - Александра Васильева, хозяина небезызвестного сайта alex-exe.ru . Второй такой же заказал напрямую на Hobbyking.

Первый джойстик был подпружинен в обоих координатах - для контроля рыскания и тангажа. Второй я взял такой же, чтобы затем переделать его в джойстик для управления тягой и вращением.
Питание
В старом пульте я использовал простой регулятор напряжения LM7805, который кормил связкой из 8 батареек AA. Жутко неэффективный вариант, при котором 7 вольт уходили на нагрев регулятора. 8 батареек - потому что под рукой был только такой отсек, а LM7805 - потому что в то время этот вариант мне представлялся самым простым, и главное быстрым.
Теперь же я решил поступить мудрее, и поставил достаточной эффективный регулятор на LM2596S. А вместо 8-ми AA батареек, установил отсек на два LiIon аккумулятора 18650.

Результат
Собрав все воедино, получился вот такой аппарат. Вид изнутри.

А вот с закрытой крышкой.

Не хватает колпачка на одном потенциометре и колпачков на джойстиках.
Наконец, видеоролик о том, как происходит настройка параметров через меню.
Итог
Физически пульт собран. Сейчас я занимаюсь тем, что дорабатываю код пульта и квадрокоптера, чтобы вернуть им былую крепкую дружбу.
По ходу настройки пульта, были выявлены недостатки. Во-первых, нижние углы пульта упираются в руки:(Наверное я немного перепроектирую пластины, сглажу углы. Во-вторых, даже дисплея 16х4 не хватает для красивого вывода телеметрии - приходится названия параметров сокращать до двух букв. В следующей версии девайса установлю точечный дисплей, либо сразу TFT матрицу.
Светодиодная матрица – удобное средство для отображения информации: во-первых, она ярче обычных TFT-дисплеев, во-вторых, больше по размеру, что в ряде случаев имеет преимущества (если нам не надо отображать фотографии).
При желании без особых затруднений можно найти готовую сборку – матрица 1088 (или любая подобная, 8×8 светодиодов) и в комплекте с ней контроллер MAX7219. Эта небольшая микросхема способна самостоятельно управлять не только отображением светодиодов, но и менять их яркость (для всей матрицы, а не по светодиодам), а также она «знает», как вывести цифры на семисегментный индикатор. Это означает, что разработчику будет меньше работы. Управление достаточно простое, по интерфейсу SPI по трём проводам – выбор устройства, данные и синхронизация.
Также часто такие сборки объединяют в блоки по 4 последовательно, получается мини-дисплей размером 32×8 пикселей, что достаточно удобно – можно отобразить слово длиной до 5 букв. Стоит отметить, что эта сборка умеет передавать данные дальше по цепочке, и 4 штуки последовательно – не предел. Я объединял 4 блока по 4 такие сборки, получался дисплей 128×8 (также можно получить 64×16 при соответствующей программной настройке, это просто), работавший без торможения и обновляющийся 50 раз в секунду. Хотя, в отличие от схемы , здесь программное обновление не нужно – за вывод информации отвечает контроллер на плате, дело программиста – указать, что выводить, а не как.
Для работы с такими сборками есть специальная библиотека для Arduino – Max72xxPanel, доступная на GitHub. Для её корректной работы также требуется подключение библиотек SPI и Adafruit_GFX, но это не проблема. Первая библиотека присутствует по умолчанию в дистрибутиве Arduino IDE, вторая доступна на GitHub.
Инициализируем матрицу
Для начала попробуем инициализировать нашу матрицу. Выводы питания VCC и GND соединяем с аналогичными на плате Arduino, DIN подключаем к выводу 11, CS – 9, CLK – 13. Учтите, что эта нумерация верна для платы Arduino UNO, для других моделей интерфейс SPI может находиться на выводах с другими номерами.
С этой сборкой удобнее работать, «повернув» её программно на 90 градусов. Фактически, у нас есть 4 блока по вертикали и 1 по горизонтали, но отображать будем, как будто она ориентирована горизонтально. Причина простая – 1 столбец занимает ровно 1 байт, удобнее строить изображение.
Пишем начальный программный код для инициализации:
#include
Нажимаем Ctrl+U, загружаем скетч в плату и смотрим на результат, точнее, на полностью погасший дисплей.
Так и должно быть, мы просто очистили его. Попробуйте сами изменить строку 18 следующим образом:
Matrix.fillScreen(HIGH);
В результате получим полностью светящуюся матрицу. Если светится тускло, увеличивайте яркость в строке 11, только постепенно и осторожно – у меня уже при значении 3 при взгляде на светодиоды ощущается дискомфорт и болят глаза. Так что с яркостью стоит начинать с минимума и плавно увеличивать.

Простейшую операцию мы выполнили, теперь давайте попробуем что-то написать.
Вывод статического изображения
Для примера возьмём слово из пяти букв, чтобы максимально заполнить матрицу. Можно, конечно, вывести по одному символу на матрицу, но для любой буквы хватает места 5*7 символов, поэтому с учётом интервала получится до 5 букв. Для примера возьмём слово «Старт».
Формируем изображение:

И модифицируем программный код, добавив туда массив с данными для включения определённых светодиодов (приводить не буду, скетч можно скачать для ознакомления по ссылке внизу). Рисовать будем по вертикали, старший бит – верхний ряд. Кроме этого, из кода можно исключить начальное заполнение матрицы, поскольку все светодиоды будут определены явно:
Void setup() {
byte x, y;
matrix.setIntensity(brightness);
matrix.setRotation(0);
for (y = 0; y < 32; y++) {
for (x = 0; x < 8; x++) {
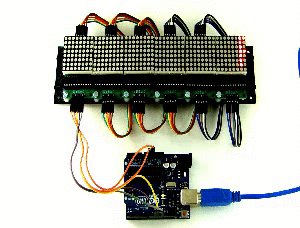
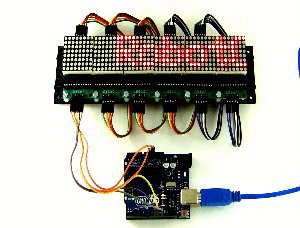
matrix.drawPixel(x, y, leds[y] & (1< Компилируем скетч, загружаем в плату и смотрим на результат: В следующий раз сделаем на матрице бегущую строку и выведем надпись, которая не помещается по длине. Светодиодная матрица — это графический индикатор, который можно использовать для вывода простых изображений, букв и цифр. Подробно с устройством матричных индикаторов мы познакомились на . Тогда же стало понятно, что группировать несколько матриц вместе задача не из простых. На каждый новый ряд или колонку матриц нужно добавлять новый сдвиговый регистр вместе с проводами и резисторами, а по-хорошему еще и микросхему ULN2003. К счастью, инженеры давно уже разработали специализированные микросхемы для управления разного рода индикаторами. В этом уроке мы рассмотрим матричный модуль с микросхемой MAX7219. Как станет понятно позже, работать с таким модулем одно удовольствие. Модуль представляет из себя плату с микросхемой, необходимой для неё обвязкой и, собственно, матричным индикатором. Обычно индикатор не впаивают в плату, а вставляют в разъем. Это сделано для того, чтобы группу модулей можно было сначала закрепить на какой то поверхности винтами, а затем вставить в них матрицы. А вот так модуль выглядит уже с матрицей. У модуля есть пять выводов на каждой стороне. С одной стороны данные входят в модуль, с другой стороны данные выходят из модуля и передаются в следующий. Это позволяет соединять матрицы у цепочку. Входной разъем: Выходной разъем: Работает модуль от напряжения 5 Вольт. Подключаем матричный модуль к контроллеру Ардуино Уно по следующей схеме: Принципиальная схема
Внешний вид макета
Для управления микросхемой MAX7219 воспользуемся библиотекой Max72xxPanel
. Скачать её можно по ссылкам в конце урока. Установим библиотеку и напишем небольшую программу, которая будет выводить на дисплей всего одну точку с координатами x=3 и y=4. Точка будет мигать с периодом 600 миллисекунд.
#include Как уже говорилось ранее, матричные модули с микросхемой MAX7219 можно легко объединять. Именно для этой цели в начале программы мы задаем количество матриц по-горизонтали и по-вертикали. В данном случае используется одна матрица, так что оба этих параметра будут равны 1. Важно отметить, что после включения и выключения пикселей с помощью функции drawPixel
, необходимо вызвать функцию write
. Без функции write, пиксели не высветятся на матрице! Теперь напишем программу, которая отобразит на матрице смайл из прошлого . Смайл зашифруем с помощью массива из восьми байт. Каждый байт массива будет отвечать за строку матрицы, а каждый бит в байте за точку в строке.
#include Примечание.
В библиотеке Max72xxPanel есть функция setRotation, которая задает ориентацию изображения на матрице. Например, если мы захотим повернуть смайл на 90 градусов, нужно будет сразу после вызова функции setIntensity вызвать setRotation с соответствующими аргументами: matrix.setRotation(0, 1);
первый параметр — это индекс матрицы, в нашем случае он равен нулю; второй параметр — количество поворотов на 90 градусов. Подобным же образом можно выводить на матрицу и любой другой символ, например, букву. Но чтобы иметь возможность отображать любую букву английского алфавита, нам необходимо будет определить в программе целых 26 восьмибайтных массива! Это очень муторно, и разумеется кто-то это уже сделал до нас. В популярной библиотеке Adafruit-GFX-Library помимо функций для работы с графикой и текстом, имеется и база латинских букв в верхнем и нижнем регистрах, а также все знаки препинания и прочие служебные символы. Ссылка на библиотеку есть в конце урока. Отобразить символ на матрице можно с помощью функции drawChar
. drawChar(x, y, символ, цвет, фон, размер);
Первые два параметра функции отвечают за координаты верхнего левого угла символа. Третий параметр — это сам символ. Цвет символа в нашем случае будет равен 1 или HIGH, так как матрица двухцветная. Фон равен 0 или LOW. Последний параметр «размер» сделаем равным 1. Напишем программу, которая будет по-очереди выводить на матрицу все буквы фразы: «HELLO WORLD!».
#include Примечание.
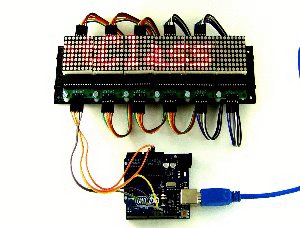
В библиотеке Adafruit_GFX имеется множество функций для работы с графикой. Например, drawCircle(3, 3, 2, HIGH) начертит окружность с центром {3,3} и радиусом 2. Последний параметр — цвет, но в случае монохромной матрицы он равен 1 или HIGH. Функция drawLine(0, 0, 3, 6, HIGH) начертит отрезок между точками {0,0} и {3,6}. Чтобы отобразить сразу несколько букв нам потребуется соединить в цепочку несколько светодиодных матриц. Как уже говорилось ранее, делается это очень просто. Схема для подключения шести модулей будет выглядеть следующим образом. Принципиальная схема
Внешний вид макета
Программа
Бегущую строку будем делать путем сдвига координат букв. Для вывода буквы в нужных координатах используем всё ту же функцию drawChar.
#include Загружаем программу на Ардуино Уно и наблюдаем бегущую строку! Соединяя вместе матричные модули на max7219 можно собирать достаточно большие дисплеи и использовать их в Ардуино-проектах, где требуется вывод ярких изображений. Светодиодные дисплеи, в отличие от жидкокристаллических, устойчивы к низким температурам. Например, бегущую строку из матриц можно размещать на улице даже в 30-градусный мороз. Кроме одноцветных матричных модулей на max7219 существуют и другие подобные устройства. Например, трехцветные светодиодные дисплеи с разрешением 32×16 и даже 64×32 пикселей. О таких модулях поговорим в следующих уроках и статьях. 1. Библиотека Max72xxPanel
: 2. Библиотека Adafruit-GFX-Library
. Напрямую с выводов общего назначения. Проблема, которую нам тогда предстояло решить, заключалась в ограниченном количестве управляемых выводов у контроллера Ардуино. Апогеем же наших изысканий стало использование динамической индикации для . Теперь пришло время еще немного усложнить задачу: учимся работать со светодиодной матрицей. Как мы уже знаем, сегментные индикаторы, будь то шкалы или цифры, состоят из отдельных светодиодов, соединенных вместе. Например, у группы светодиодов могут быть соединены все катоды. Такой индикатор имеет приписку «с общим катодом», в противном случае — «с общим анодом». А что будет, если мы разместим светодиоды не в виде цифры или шкалы, а в виде сетки? Получится уже вполне себе графический индикатор. То есть такой, на котором можно отобразить не только число, но и какое-то изображение. Такая сетка называется матричным индикатором, а в случае использования светодиодов — светодиодной матрицей. Разрешение матричного индикатора — это количество точек по горизонтали и вертикали. Например, самые распространенные индикаторы имеют разрешение 8×8 точек. Если требуется светодиодная матрица с большим разрешением, то её просто-напросто составляют из нескольких 8×8 индикаторов. Как это делать, мы увидим позже. А пока разберемся как соединяются все 64 светодиода внутри матрицы. Конечно, можно бы было как и в случае семисегментного индикатора соединить все светодиоды общим катодом или анодом. В этом случае нам бы потребовалось либо 64 вывода контроллера, либо 8 сдвиговых регистров. Оба варианта весьма расточительны. Более правильный вариант — объединить светодиоды в группы по 8 штук с общим катодом. Пусть это будут столбцы матрицы. Затем, параллельные светодиоды в этих столбцах объединить снова в группы по 8 штук уже с общим анодом. Получится вот такая схема:
Предположим, стоит задача зажечь светодиод R6C3. Для этого нам потребуется подать высокий уровень сигнала на вывод R6, а вывод C3 соединить с землей. Не выключая эту точку, попробуем зажечь другую — R3C7. Положительный контакт питания соединим с R3 и землю с C7. Но в таком случае строки R6 и R3 будут пересекаться с колонками C3 и C7 не в двух, а в четырех местах! Следовательно и зажжется не две, а четыре точки. Проблема! Очевидно, что помочь сможет всё та же . Если мы будем включать точки R6C3 и R3C7 по-очереди очень быстро, то сможем использовать персистентность зрения — способность интерпретировать быстро сменяющиеся изображения как одно целое. В нашем уроке мы будем подключать к Ардуино Уно самую простую светодиодную матрицу 8×8 красного свечения. Нумерация выводов начинается с нижнего левого угла. При этом, нумерация ног 1-16 не связана никакой логикой с нумерацией колонок и строк C и R. Ориентируясь на урок про динамическую индикацию, попробуем использовать в схеме управления матричным индикатором 8-битные сдвиговые регистры. Один регистр подключим к выводам индикатора, отвечающим за колонки, а второй к выводам строк. Принципиальная схема
Важное замечание №1.
Необходимо, чтобы резисторы в этой схеме были на линиях, идущих от первого сдвигового регистра. Этот сдвиговый регистр отвечает за колонки. При таком подключении, каждый резистор будет задавать ток только для одного светодиода на каждом шаге динамического алгоритма. Следовательно, все светодиоды будут светиться равномерно. Важное замечание №2.
Указанная выше схема носит сугубо ознакомительный характер. Правильнее будет включить в разрыв между вторым регистром и матрицей дополнительную силовую микросхему, например транзисторную сборку ULN2003. Чтобы было веселей, попробуем высветить на индикаторе смайлик. Как уже было сказано, для вывода изображения на матрицу воспользуемся динамической индикацией. А именно, будем высвечивать нашу картинку построчно. Сначала зажжем нужные колонки в самой верхней строке, затем во второй, в третьей, и так все 8 строк. За колонки у нас будет отвечать первый сдвиговый регистр, а за строки второй. Следовательно, вывод строки будет состоять из двух последовательных записей в регистр: сначала передаем код строки, затем код точек в этой строке. В этой программе мы также воспользуемся ускоренной версией функции digitalWrite. Это необходимо для того, чтобы процесс динамической индикации проходил очень быстро. В противном случае, мы увидим заметное мерцание матрицы. Исходный код
Const byte data_pin = PD2;
const byte st_pin = PD3;
const byte sh_pin = PD4;
unsigned long tm, next_flick;
const unsigned int to_flick = 500;
byte line = 0;
const byte data = {
0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10100101,
0b10011001,
0b01000010,
0b00111100
};
void latchOn(){
digitalWriteFast(st_pin, HIGH);
digitalWriteFast(st_pin, LOW);
}
void fill(byte d){
for(char i=0; i<8; i++){
digitalWriteFast(sh_pin, LOW);
digitalWriteFast(data_pin, d & (1< Основная часть этой программы, включая переменные data_pin, sh_pin, st_pin, next_flick, to_flick
и функцию fill
уже известны нам из уроков про и про . Массив data
хранит восемь строк нашей картинки. Для экономии памяти мы записали каждую комбинацию точек в бинарном виде. Функция latchOn
открывает защелку регистра. Это нужно делать только после заполнения обоих сдвиговых регистров. После загрузки программы на Ардуино, на индикаторе появится смайл. А теперь доработаем программу таким образом, чтобы изображение на индикаторе менялось каждые пол секунды. Для этого вспомним еще раз . Const byte data_pin = PD2;
const byte st_pin = PD3;
const byte sh_pin = PD4;
unsigned long tm, next_flick, next_switch;
const unsigned int to_flick = 500;
const unsigned long to_switch = 500000;
byte line = 0;
byte frame = 0;
const byte data = {
{ 0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10100101,
0b10011001,
0b01000010,
0b00111100
},
{ 0b00111100,
0b01000010,
0b10100101,
0b10000001,
0b10000001,
0b10111101,
0b01000010,
0b00111100
}};
void latchOn(){
digitalWriteFast(st_pin, HIGH);
digitalWriteFast(st_pin, LOW);
}
void fill(byte d){
for(char i=0; i<8; i++){
digitalWriteFast(sh_pin, LOW);
digitalWriteFast(data_pin, d & (1< Загружаем программу на Ардуино и наблюдаем результат. Светодиодная матрица с разрешением 8×8 подойдет для отображения двух цифр или простого символа. Если требуется вывести на индикатор какое-то более или менее полезное изображение, необходимо объединить матрицы. Делается это с помощью добавления новых сдвиговых регистров как по вертикали, так и по горизонтали. Следует отметить, что быстродействия контроллера Ардуино Уно в связке со сдвиговыми регистрами хватит разве что на дисплей 16×16. Дальнейшее увеличение размеров светодиодного дисплея приведет к появлению заметного мерцания. Собрав схему управления матрицей, у многих может возникнуть вопрос: «Ну неужели за 30 лет никто не придумал более простого способа работы с матрицей?» На самом деле, придумали. Существуют специализированные микросхемы для работы с разными типами дисплеев, в том числе и для работы со светодиодной матрицей. В одном из следующих уроков мы научимся управлять индикатором с помощью микросхемы MAX7219. Такой способ позволит нам легко объединять несколько матриц с один большой дисплей, без необходимости сильно усложнять электрическую схему.
1. Модуль светодиодной матрицы с микросхемой MAX7219

Подключение
Светодиодная матрицы 8×8 с MAX7219
VCC
GND
CIN
CS
CLK
Ардуино Уно
+5V
GND
11
9
13


2. Вывод пикселей с помощью библиотеки Max72xxPanel
3. Вывод текста с помощью библиотеки Adafruit-GFX-Library
3. Программа. Бегущая строка на max7219



Задания
Заключение
Полезные ссылки
1. Матричный индикатор



2. Светодиодная матрица и сдвиговые регистры


3. Программа

4. Анимация на светодиодной матрице

5. Масштабирование светодиодной матрицы
Задания
Заключение