CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его отступы padding . Рамка задаётся с помощью краткого свойства border . Стиль рамки задается с помощью трех свойств: стиль , цвет и ширина .
Оформление рамок и границ HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
 По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) |
|
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none . |
| dotted |
dotted |
| dashed |
dashed |
| solid |
solid |
| double |
double |
| groove |
groove |
| ridge |
ridge |
| inset |
inset |
| outset |
outset |
| {1,4} |
Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style:
|
| initial | |
| inherit | |
Синтаксис
P {border-style: solid;} p {border-top-style: solid;}
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) |
|
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .
{border-color: #cacd58;} |
| {1,4} |
Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color:
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {border-color: #cacd58;}
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
Синтаксис
P {border-width: 2px;}
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например:
Div { width: 100px; height: 100px; border: 2px solid grey; }
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right .
Синтаксис
P {border-top: 2px solid grey;}
6. Внешний контур outline
Свойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей.
Также, внешний контур, в отличие от рамки элемента, окружает элемент со всех сторон, обрамляя его целиком.
Внешний контур всегда имеет прямоугольную форму, он не повторяет границы блока, для которого задан border-radius .
Свойство outline позволяет объединить в себе следующие свойства: outline-color , outline-style , outline-width . Если какое-то из значений не указано, его место займет значение по умолчанию.
Div { width: 100px; height: 100px; outline: #cacd58 solid 2px; }
6.1. Стиль внешнего контура outline-style
Вид линии внешнего контура задаётся аналогично со стилем рамки элемента. Не наследуется.
Синтаксис
P {outline-style: ridge;}
6.2. Цвет внешнего контура outline-color
Цвет внешнего контура можно прописывать только при установленном значении outline-style . Не наследуется.
Синтаксис
P { outline-style: ridge; outline-color: silver; }
6.3. Толщина внешнего контура outline-width
Толщина линии внешнего контура задается аналогично с толщиной рамки элемента. Не наследуется.
Синтаксис
P { outline-style: dotted; outline-width: 5px; }
Свойство CSS border слажит для создания границы объекта, а именно за толщину рамки, за ее цвет и стиль. Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
1. Синтаксис CSS border
border : border-width border-style border-color | inherit ;
- border-width - толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
- border-style
- стиль выводимой рамки. Может принимать следующие значения
- none или hidden - отменяет границу
- dotted - рамка из точек
- dashed - рамка из тире
- solid - простая линия (применяется чаще всего)
- double - двойная рамка
- groove - рифленая 3D граница
- ridge , inset , outset - различные 3D эффекты рамки
- inherit - применяется значение родительского элемента
- border-color - цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность "толщина стиль цвет".
2. Примеры с различными границами рамок CSS border
2.1. Пример. Разные стили оформления границы рамки border-style
border-style: dashedborder-style: dashedborder-style: solidborder-style: doubleborder-style: grooveborder-style: ridgeborder-style: insetborder-style: outsetЧетыре разных рамки
border-style: dotted
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
2.2. Пример. Изменения цвета рамки при наведении курсора мыши
Этот пример очень простой, но интересный. Он показывает, как можно использовать псевдокласс :hover и рамку CSS border для создания простых эффектов (например, для меню).
При наведении курсора мыши на блок цвет рамки изменится
Вот как это выглядит на странице:
2.3. Пример. Как сделать прозрачную рамку border
Рамку можно сделать прозрачной. Этот эффект редко, но иногда может быть очень полезен для веб-дизайнеров. Для задания прозрачности надо воспользоваться заданием цвета в виде RGBA (R, G, B, P) , где последним параметром задается прозрачность (вещественное число от 0.0 до 1.0)
Вот как это выглядит на странице:
3. Толщина границы: свойство border-width
Задает толщину линии. Ранее мы задавали ее в едином описании border.
Синтаксис CSS border-width
border-width : thin | medium | thick | значение ;
- thin - тонкая толщина линии
- medium - средняя толщина линии
- thick - толстая толщина линии
Ниже приведены несколько примеров. Самым необычным будет - это разная толщина границы у каждой стороны.
border-width: thinborder-width: mediumborder-width: thickРазная толщина у границ
Вот как это выглядит на странице:
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
4. Как сделать рамку border только с одного края (границы)
У свойства CSS border есть производные свойства для задания односторонних границ у элемента:
- border-top - для задания рамки сверху (верхняя граница)
- border-bottom - для задания рамки снизу (нижняя граница)
- border-right - для задания рамки справа (правая граница)
- border-left - для задания рамки слева (левая граница)
Эти границы можно совмещать, т.е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
Также есть свойства
- border-top-color - задание цвета верхний границы
- border-top-style - задание стиля верхней границы
- border-top-width - задание толщины верхней границы
- и т.д. для каждого направления
На мой взгляд проще писать все в строчку, чем плодить лишний текст в стилях. Например, следующие свойства будут одинаковыми
/* Описание двух одинаковых стилей: */
4.1. Пример. Красивая рамка для выделения цитат
Пример рамки для цитаты
Вот как это выглядит на странице:
Пример рамки для цитаты
Примечание
Можно задать отдельную границу для каждой из сторон.
5. Как сделать несколько границ border у элемента html
Иногда требуется сделать несколько границ. Приведем пример
5.1. Первый вариант с несколькими границами
Вот как это выглядит на странице:
Есть второй способ через наложение теней.
5.2. Наложение теней для создания нескольких границ
Вот как это выглядит на странице:
6. Скругление углов у границ (border-radius)
Для создания красивых рамок используют свойство CSS border-radius (доступно только в CSS3). С помощью него можно делать скругления углов, что создает совсем другой вид. Например
7. Вдавленная линия CSS
Вдавленные линии эффектно могут смотреться на темном фоне, что подходит далеко не каждому сайту.
Вот как это выглядит на странице:
Для обращения к border из JavaScript нужно писать следующую конструкцию:
document.getElementById("elementID").style.border ="VALUE "
Влад Мержевич
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого - создание тени. Далее рассмотрим эти методы и их различия между собой.
Свойство outline
Самое простое свойство для создания рамок. Имеет те же параметры, что и border , но существенно отличается от него некоторыми деталями:
- outline выводится вокруг элемента (border внутри);
- outline не влияет на размеры элемента (border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах (border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Возникает вопрос - в каких случаях нужен outline , когда его роль, несмотря на перечисленные отличия, вполне берёт на себя border ? Ситуаций не так и много, но они встречаются:
- создание сложных разноцветных рамок;
- добавление рамки к элементу при наведении на него курсора мыши;
- сокрытие рамки, добавляемой браузером автоматически для некоторых элементов при получении фокуса;
- для outline можно задать расстояние от края элемента до рамки с помощью свойства outline-offset , для создания .
Разноцветные рамки
Надо понимать, что outline ни в коей мере не заменяет border и вполне может существовать вместе с ним, как показано в примере 1.
Пример 1. Создание рамки
В данном примере вокруг элемента добавляется чёрная рамка, которая отделена от фона белой каймой (рис. 1).
Рис. 1. Рамка вокруг элемента
Рамка при использовании:hover
При добавлении рамки через border происходит увеличение ширины элемента, что довольно заметно при сочетании border и псевдокласса :hover . Есть два способа, как это «победить». Самое простое - заменить border на outline , которое, как мы знаем, не оказывает влияния на размеры элемента (пример 2).
Пример 2. Рамка при наведении
outline не всегда годится, хотя бы потому, что на него скругление уголков не действует. Здесь подойдёт второй метод - добавляем невидимую рамку или рамку, совпадающую с цветом фона, а затем меняем её параметры при наведении (пример 3). Тогда никакого смещения элемента происходить не будет, поскольку рамка изначально уже есть. Но всегда помним, что ширина элемента при этом складывается из значений width , border слева и border справа. Аналогично обстоит и с высотой.
Пример 3. Рамка при наведении
Рамка вокруг полей формы
В некоторых браузерах (Chrome, Safari, последние версии Opera) вокруг полей формы при получении ими фокуса отображается небольшая цветная рамка (рис. 2). Чтобы её убрать, достаточно в стилях добавить к свойству outline значение none , как показано в примере 4.
Рис. 2. Рамка вокруг полей
Пример 4. Убираем рамку
Рамки через box-shadow
Хотя свойство box-shadow предназначено для добавления тени вокруг элемента, с его помощью можно и создавать рамки, причём такие, которые невозможно сделать через border или outline . Всё благодаря тому, что число теней может быть неограниченным, параметры которых перечисляются через запятую.
Чтобы получить рамку, первые три параметра следует задать нулевыми, они отвечают за положение тени и её размытие. Четвёртый параметр в данном случае отвечает за толщину границы, а пятый устанавливает цвет рамки. Для второй рамки четвёртый параметр равняется сумме толщин двух рамок.
В примере 4 показано добавление двух рамок и одной границы справа с помощью одного свойства box-shadow .
Пример 4. Использование box-shadow
Результат данного примера показан на рис. 3.

Рис. 3. Рамки, созданные свойством box-shadow
У блока может быть рамка. Она обозначает границы блока. При этом внутренний отступ, находится внутри блока, то есть внутри рамки, а внешний отступ снаружи рамки. Рамка занимает своё место на странице и не входит ни во внешний отступ, ни во внутренний. Для создания рамки нужно указать три свойства: ширину рамки, стиль рамки и цвет.
Для указания ширины рамки используется свойство border-width . Оно может принимать следующие значения:
border-width: medium - средняя (по умолчанию)
border-width: thin - тонкая
border-width: thick - толстая
border-width: ширина в единицах измерения CSS
border-width: inherit - значение принимается от родительского элемента
Чаще всего ширину указывают в каких-либо единицах измерения, существующих в CSS.
Стиль рамки устанавливается с помощью свойства border-style . В зависимости от этого свойства рамки выгдядят по-разному. Далее приведены значения этого свойства и стили, которые они устанавливают.
При маленькой ширине рамка может выглядеть несколько по-другому.
Кроме указанных значений, свойство border-style может принимать следующие значения:
border-style: none - отсутствие рамки
border-style: hidden - то же, что и none, применяется к ячейке таблицы
border-style: inherit - значение принимается от родительского элемента
Цвет рамки устанавливает свойство border-color . Значением свойства является цвет, указанный одним из способов , существующих в CSS.
Создадим блок и зададим ему рамку.
Стиль:
Попробуйте задать блоку рамку с другими значениями свойств.
Сокращённая запись
Рамку можно создать более коротким способом. Для этого существует свойство border , в котором через пробел перечисляются свойства рамки, сначала ширина, затем стиль, затем цвет. Для примера создадим блок с такой же рамкой, но установим её с помощью сокращённой записи.
Если не указать ширину или цвет, то будет использовано значение по умолчанию.
Отдельные стороны рамки
Рамку блоку можно задать не целиком, а с каждой стороны по-отдельности. У разных сторон рамки может быть отдельный стиль, с одной стороны может быть рамка, а с другой может её не быть, вобщем у Вас есть полная свобода действий.
Для создания рамки с каждой из сторон соществуют свойства border-left , border-right , border-top , border-bottom . Для примера создадим блок, у которого есть рамка только слева.
Создайте рамку у этого блока с других сторон с разным видом.
Для любой стороны рамки можно указать каждое свойство отдельно:
border-left-width , border-left-style , border-left-color
border-right-width , border-right-style , border-right-color
border-top-width , border-top-style , border-top-color
border-bottom-width , border-bottom-style , border-bottom-color
Если нужно, чтобы рамка отображалась со всех сторон по-разному, можно любому из свойств рамки задать не одно значение, а четыре, для каждой из сторон. Значения перечисляются через пробел, сначала для верхней части, затем для правой, затем для нижней, а затем для левой.
Для примера создадим блок, у которого рамка имеет со всех сторон разную ширину.
Стиль:
Свойству также можно указать два или три значения. Если указано два значения, то первое значение указывается для верхней и нижней части рамки, а второе для левой и правой. Если указано три значения, то первое значение указывается для верхней части рамки, второе значение для левой и правой части, а третье для нижней части.
Несколькими уроками ранее мы рассматривали схематическое изображение блока веб-страницы, а также вкратце рассказывали о таком свойстве CSS как border , с помощью которого можно задать границы для элемента. В этот раз мы более детально рассмотрим это свойство на примерах.
Граница располагается между полем и отступом. Это значит, что margin находится за границей. Границу можно задавать как со всех четырех сторон (как бы заключая блок в рамку), так и с одной, двух или трех сторон. В CSS можно управлять толщиной, цветом и стилем границ. Изучим это подробнее.
Border-width: ширина границы
С помощью свойства border-width задается ширина границы. Наиболее часто этот размер указывается в пикселях. Можно задать одинаковую либо различную ширину для всех четырех границ, например:
/* все 4 границы имеют ширину 2px: */ border-width: 2px; /* верхняя и нижняя границы имеют ширину 2px, левая и правая - 4px: */ border-width: 2px 4px; /* верхняя граница - 2px, левая и правая - 6px, нижняя - 3px: */ border-width: 2px 6px 3px; /* верхняя граница - 2px, правая - 3px, нижняя - 4px, левая - 5px: */ border-width: 2px 3px 4px 5px;
Кроме этого, существуют ключевые слова для обозначения ширины границы:
- thin - граница шириной 2px;
- medium - граница шириной 4px;
- thick - граница шириной 6px.
Border-color: цвет границы
Свойство border-color задает цвет для границ. Цвета можно указывать в любом формате CSS: ключевыми словами, в шестнадцатеричном виде либо в RGB - зависит от того, как вам удобнее. По аналогии с предыдущим свойством, можно устанавливать как один цвет для всех границ, так и выбирать разные цвета для каждой границы.
Border-color: #FFFF00;
Также можно задать прозрачный цвет, записав:
Border-color: transparent;
Border-style: стиль границы
Благодаря свойству border-style вы можете делать из обычной границы пунктирную, двойную, объемную - существует много различных значений. Для этого воспользуйтесь следующими ключевыми словами:
- solid - сплошная граница;
- dotted - граница из точек;
- dashed - пунктирная граница;
- double - двойная граница;
- groove - объемная граница-выемка;
- ridge - объемная граница с толстой кромкой (по сути, инверсия предыдущего стиля);
- outset - выдавленная граница;
- inset - вдавленная граница (по сути, инверсия предыдущего стиля).
Как и в случае со свойствами border-width и border-color , для каждой границы блока можно задавать отдельный стиль - например, вы можете сделать верхнюю и нижнюю границы пунктирными, а правую и левую - двойными. Здесь уже все зависит лишь от фантазии.
Border-style: double dotted;
Обратите внимание: в разных браузерах внешний вид границ может немного отличаться.
Общее CSS-свойство border: 3 в 1
Чтобы задать стиль для границы, не обязательно по очереди использовать все три вышеперечисленных свойства. Достаточно знать об общем универсальном свойстве border CSS, с помощью которого вы гораздо быстрее напишете стиль и сэкономите место. Для этого в произвольном порядке запишите значения для всех трех свойств:
Border: 2px dotted #FF0000;
Границы для отдельных сторон
При помощи дополнительных свойств border в CSS вы можете создавать стиль для каждой границы блока по отдельности. В этом вам помогут следующие свойства:
- border-top - стиль для верхней границы;
- border-right - для правой границы;
- border-bottom - для нижней границы;
- border-left - для левой границы.

Итоги
Теперь, когда вы знаете, как делать границы для блоков, вы можете потренироваться в их создании. Существует масса способов кратко описать стиль, избежав чрезмерного количества строк в файле CSS. Немаловажную роль здесь играет знание принципов каскадности таблиц стилей. Рассмотрим пример.
Допустим, вы хотите создать рамку для блока div с тремя сплошными серыми границами, а нижнюю границу сделать пунктирной зеленой. Можно записать этот стиль таким образом:
Div { border-right: 8px double #FF0000; border-left: 8px double #FF0000; border-bottom: 8px double #FF0000; border-top: 4px dotted #FDD201; }
Но это слишком длинная запись. Всё это можно записать короче:
Div { border: 8px double #FF0000; border-top: 4px dotted #FDD201; }
Как упоминалось выше, здесь мы воспользуемся свойствами каскадности CSS. Сначала мы записываем стиль для всех четырех сторон рамки, после чего указываем стиль отдельно для нижней границы, тем самым частично перезаписывая предыдущий стиль. Очень важно соблюдать эту последовательность строк.
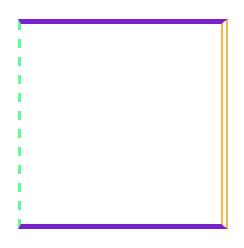
Мини-задание
Попробуйте создать рамку для блока div с размерами 200×200 пикселей. Стили для рамки должны быть такими:
- Верхнюю и нижнюю границы сделайте сплошнымиsolid , задайте им одинаковый цвет на выбор и ширину 5 пикселей.
- Левую границу сделайте пунктирнойdashed , шириной 3 пикселя, цвет выберите отличный от предыдущего.
- Правую границу сделайте двойнойdouble , шириной 7 пикселей, цвет отличный от двух предыдущих.
В конечном итоге ваша работа должна выглядеть так (за исключением цвета, который вы выбираете сами):

Результат задания (вид в Chrome)