Инструкция
Запустите программу Mozilla Firefox. После этого кликните по оранжевой кнопке в левом верхнем углу и выберите «Настройки», во вкладке «Основные» кликните по кнопке «Настроить дополнения», либо после нажатия на оранжевую кнопку сразу выберите «Дополнения». В появившемся окне выберите вкладку «Получить дополнения». На открывшейся странице вы сможете выбрать расширения из разделов «Рекомендованные» и «Набирающие популярность».
Если ни одно из представленных дополнений не вызвало у вас интереса, вы можете осуществить поиск или просмотреть полный список доступных расширений. При выборе первого варианта кликните по полю «Поиск среди дополнений» в правой верхней части страницы, введите необходимый критерий для поиска и нажмите клавишу Enter. После этого откроется список с результатами, из которого вы можете выбрать необходимое. Если подходящего варианта не оказалось, задайте другой критерий поиска.
Чтобы просмотреть полный список доступных расширений, кликните по ссылке «Обзор всех дополнений» на странице вкладки «Получить дополнения», либо перейдите по ссылке https://addons.mozilla.org/ru/firefox/extensions/. Здесь вы можете просмотреть расширения, отсортированные по популярности, числу скачиваний, дате добавления, определенной категории.
После того как вы нашли интересное вам дополнение, кликните по его названию. Откроется персональная страница расширения. Здесь вы можете ознакомиться с подробным описанием, изменениями в различных версиях, посмотреть скриншоты, прочесть отзывы или оставить свой, узнать имя разработчика. Чтобы установить расширение, кликните по кнопке «Добавить в Firefox».
После этого откроется окно, отображающее ход загрузки файла. По окончании процесса появится предупреждение о начале установки расширения. Чтобы продолжить, нажмите кнопку «Установить сейчас». Далее будет предложено перезапустить Firefox, чтобы расширение вступило в силу. Нажмите соответствующую кнопку.
Плагином (от английского plug-in) называется целый класс приложений, которые представляют собой дополнительный программный модуль к какому-либо приложению. Таким приложением может быть, например, браузер, графический редактор, аудиопроигрыватель или даже система управления веб-сайтом. В зависимости от того, как организовано подключение плагинов в том или ином приложении, различаются и способы их установки.
Инструкция
Если установить плагин требуется в браузер, используйте встроенные функции этого приложения - доступ к ним организован через меню веб-обозревателя. Например, для установки плагина в Opera раскройте ее меню и выберите в разделе «Расширения» пункт «Выбрать расширения», после чего браузер загрузит страницу с каталогом доступных плагинов. Выберите среди них нужный, а затем кликните по зеленой кнопке «Добавить в Opera» - она есть на странице с описанием модуля расширения. Все остальное программа сделает сама. Аналогичные функции есть во всех современных браузерах.
Для добавления модулей расширения в программы, в которых не предусмотрено встроенных в меню функций этого рода, поместите плагин в специально для этого предназначенную папку. Такой каталог, как правило, помещен в корневую директорию приложения - например, в популярном графическом редакторе Adobe Photoshop эта папка называется Plug-Ins и находится на системном диске по адресу Program Files/Adobe/Adobe Photoshop.
Самостоятельно копировать плагин в отведенную для расширений папку нужно лишь в том случае, если он не имеет инсталлятора - исполняемой программы, которая сама распаковывает из архива все необходимые файлы и помещает их в нужный каталог. Например, если у плагина для Adobe Photoshop расширение 8bf, вам придется его переместить в указанную в предыдущем шаге папку «вручную», а если он имеет расширение exe, просто дважды кликните файл для запуска инсталлятора.
Установка плагинов к системам управления сайтами несколько отличается от описанных выше способов, так как производится на удаленном сервере, а не в локальном компьютере. Обычно такие системы имеют специальные скрипты, доступ к которым организован через саму панель управления. Например, сразу после авторизации в популярной CMS (Content Management System) Joomla администратор попадает на страницу, в которой для доступа к разделу управления плагинами нужно кликнуть иконку Extansion Manager. Затем надо выбрать место расположения файла с расширением и нажать кнопку Install или Upload & Install, а остальное скрипты системы проделают в автоматическом режиме. По окончании процесса вам останется лишь активировать установленный плагин, выбрав его в общем списке.
Источники:
- как добавить расширение в mozilla
Этот краткий курс касается построения простейшего расширения для Firefox, которое будет добавлять в строку статуса надпись "Hello, World!" .
Что нужно знать для начала работы
Система разработки расширений спроектирована таким образом, что для начала разработки собственного расширения не требуется быть профессиональным программистом. Как бы то ни было, это программирование, поэтому желательно иметь некое представление о принципах работы компьютерных программ вообще и, в частности, быть знакомым с XML. Вообще желательно знание также JavaScript и CSS, однако в этой статье оно вам не понадобится.
Создание проекта расширения
Расширения состоят из нескольких файлов и для корректной его работы необходимо придерживаться определенных правил их расположения в директориях. Вот структура типичного расширения:
/myExtension: /install.rdf /components/* /defaults/ /defaults/preferences/*.js /plugins/* /chrome.manifest /chrome/icons/default/* /chrome/ /chrome/content/
Впрочем, в вашем расширении необязательно должны быть все эти папки. Сейчас мы создадим схожий каркас для нашего расширения. Для начала создадим папку для его хранения (напр. C:\extensions\my_extension\ для Windows или ~/extensions/my_extension/ для Unix/Linux). Эта папка будет корневой. Создайте в ней подпапку chrome, а в последней - папку content.
Теперь создайте в корневой папке 2 пустых файла: chrome.manifest и install.rdf.
Итак, сейчас мы имеем такую структуру расширения:
Для облегчения дальнейшей разработки и тестирования рекомендуем настроить Firefox для разработки расширения .
Создание скрипта ("манифеста") установки
В нашем случае мы добавим новый элемент в строку статуса. В файле browser.xul можно найти узел с id="status-bar" . Это и есть строка статуса. В этом узле есть несколько дочерних узлов. Добавим к ним наш, который будет описывать новую панель. Создайте файл, назовите его, скажем, sample.xul и поместите в папку chrome/content . Внесите туда такой код:
Здесь
URI Chrome
XUL-файлы (вроде того, который мы только что создали) загружаются через URI протокола chrome://. Вместо того, чтобы каждый раз определять место установки Firefox"а и загружать файлы через file:// , можно загружать их через chrome:// , не беспокоясь об их истинном положении на диске.
Так, окно браузера, которое мы недавно просматривали, находится по адресу . Можете попробовать ввести его в адресную строку и посмотреть на результат.
URI хрома состоит из нескольких частей:
- протокол chrome говорит, что необходимо классифицировать и обработать содежимое файла как хром.
- название пакета (в данном случае, это browser), указывающий на "сверток" (bundle) компонентов интерфейса. Это название уникально для каждого приложения/расширения.
- тип запрашиваемых данных. Есть три типа: content (XUL, JavaScript, XBL Bindings и др., т.е. компоненты, формирующие вид и поведение интерфейса), locale (DTD, файлы propeties и т.п., производящие локализацию интерфейса) и skin (CSS и изображения для формирования темы интерфейса).
- файл для загрузки.
Откройте chrome.manifest , созданный нами ранее и добавьте в него следующее:
Content sample chrome/content/
Не забудьте завершающий слеш.
Эта строка объявляет
- тип данных в пакете chrome,
- название пакета (используйте лишь строчные буквы),
- путь к файлам пакета.
Таким образом, здесь мы говорим, что файлы типа content для пакета sample можно найти в chrome/content (путь относительно местоположения chrome.manifest).
Сохраните файл. Позже, при запуске Firefox, пакет chrome вашего расширения будет зарегистрирован с помощью этого файла.
Регистрация оверлея
Для того, чтобы Firefox понял, что у нас есть оверлей и мы хотим наложить его на окно браузера, необходимо зарегистрировать оверлей через все тот же chrome.manifest. Добавляем в него строку
Overlay chrome://browser/content/browser.xul chrome://sample/content/sample.xul
Это говорит Firefox"у, что нужно объединить sample.xul и browser.xul
Тестирование
Для начала необходимо уведомить Firefox о нашем расширении. Раньше (еще во времена Firefox 1.0) необходимо было упаковать расширение как en:XPI и установить через интерфейс браузера. Теперь же достаточно просто указать Firefox"у, где находится папка с вашим расширением - и он будет подключать его каждый раз при загрузке.
Итак, ваши действия:
- Найдите папку с вашим профилем. Если вы не создавали его специально, браузер использует профиль по умолчанию.
Как найти папку с профилем. - Откройте папку extensions . Если ее нет, создайте ее.
- Создайте новый текстовый файл и поместите в него лишь путь к вашему расширению (напр., C:\extensions\my_extension\ для Windows или ~/extensions/my_extension/ для Unix/Linux). Сохраните файл под именем, одинаковым с id вашего расширения.
Примечания:
- Не забудьте завершающий слеш.
- Возможно возникновение проблем из-за знаков нижнего подчеркивания в названии; если так вышло измените его.
Теперь вы готовы к тестированию вашего расширения. Запустите Firefox. Он увидит ссылку к вашему расширению и установит его. Если все прошло успешно, вы увидите надпись "Hello, World!" в строке статуса справа. Для внесения изменений достаточно править xul -файлы и перезапустить Firefox.
Упаковка расширения
Теперь можно упаковать расширение для его дальнейшего распространиения и установки.
Создайте zip-архив из содержания корневой папки вашего расширения (но не архивируйте саму папку). Переименуйте файл, чтобы он имел расширение ".xpi" . Вот и все. Для установки достаточно перетащить файл на окно браузера.
Установка с веб-страницы
Есть несколько способов это сделать. Можно разместить прямую ссылку на xpi -файл. Однако предпочтительным является InstallTrigger method , как более удобный для пользователей.
Сайт расширений addons.mozilla.org
Локализация
Для поддержки более чем одного языка необходимо отделить локализуемые строки от основного содержания с помощью сущностей (entities) и "свертков строк" (string bundles). Гораздо проще делать это в течение разработки расширения, чем после.
Информация о локализации хранится в подпапке locale папки chrome (т.е. рядос с папкой content). В этой папке необходимо разместить столько папок, сколько локализаций вы намерены сделать. Обычной практикой является называть папки стандартными названиями локалей: скажем, папку с английской локализацией - en-US , русской - ru-RU и т.п., что, впрочем, не является обязательным. Теперь создайте в каждой из папок файл somename.ent (или anothername.dtd) (имя одинаково во всех папках локализаций ) и заполните его соответствующим образом (показано ниже).
Локализуем наше расширение на русский и английский языки. После создания 2 папок (назовем их ru-RU и en-US), создаем в каждой из них файл (пусть myStatusBar.ent) Поместите в тот файл, который в папке с английской локализацией, следующую строку:
А в тот, который будет локализовать на русский язык, соответственно
Сохраните оба файла. Теперь необходимо зарегистрировать локализации. Для этого добавим в chrome.manifest следующие строки:
Locale sample en-US chrome/locale/en-US/ locale sample ru-RU chrome/locale/ru-RU/
Теперь для использования локализации достаточно добавить в начало (однако после xml -объявления) xul -файла строку
chrome://sample/locale/myStatusBar.ent ">
где window - это названия корневого элемента xul -документа (в нашем случае это overlay).
Для использования сущностей измените ваш xul -файл так, чтобы атрибут label у новой statusbarpanel был равен "&statusbarpanel.label;" .
Была ли эта статья полезной?
Да Нет
Firefox — это один из самых популярных браузеров для Linux. Он распространяется с открытым исходным кодом и поддерживает огромное количество возможностей. По своей функциональности, Firefox может составить конкуренцию Google Chrome. Еще больше долю его использования подымает то, что Firefox поставляется по умолчанию в большинстве дистрибутивов.
Несмотря на огромное количество встроенных возможностей, вы можете их расширить с помощью специальных расширений, которые доступны в магазине Mozilla. Но там существует просто огромное количество различных скриптов для решения различного рода задач и разобраться в них не так просто. В этой статье мы собрали лучшие расширения Firefox 2017, которые могут быть вам очень полезными.
Лучшие расширения Firefox 2017
Сегодня мы не будем делать длинных вступлений, а сразу перейдем описанию лучших расширений для вашего браузера.
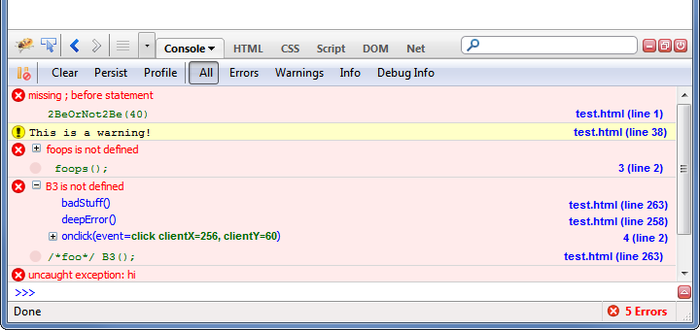
1. Firebug

Это отличный отладчик для Firefox. Если вы разработчик, то вы, скорее всего, его уже используете для обнаружения ошибок в программах. Но если вы любитель, или только начинающий веб-программист, то вы можете использовать Firebug для редактирования веб-сайтов в реальном времени, изменяйте HTML, CSS, JavaScript и смотрите как это влияет на отображаемую страницу в реальном времени. Это поможет лучше понять как все устроено.
2. User Agent Switcher
Данные, об используемой вами версии браузера и операционной системе передаются в HTTP заголовке User-Agent. Если вы хотите увидеть мобильную версию сайта или просто сделать так, чтобы сайт не знал, какую версию браузера вы используете, вам будет полезно это расширение.
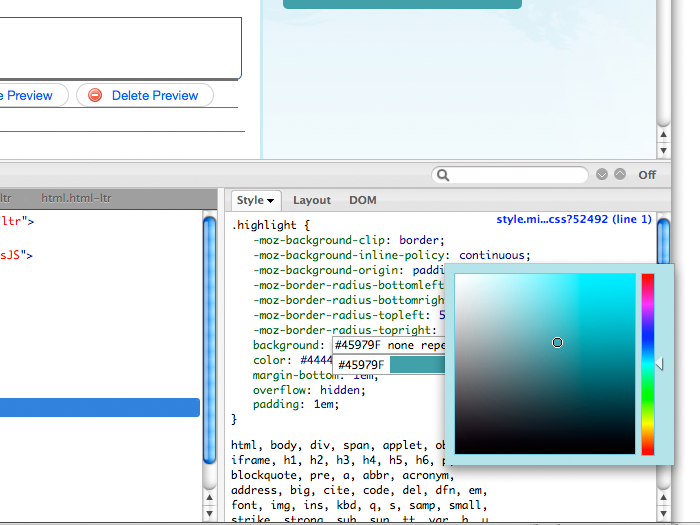
3. Firepicker

Вы не можете помнить все коды цветов, которые нужны для редактирования веб-страниц или настройки каких-либо плагинов. С помощью этого расширения вы можете выбрать цвет из палитры или же взять его с любого места на веб-странице.
4. RightToClick
Некоторые сайты блокируют возможность клика правой кнопкой мыши. Это делается для предотвращения копирования текста или изображений. Чтобы обойти такой запрет можно использовать RightToClick. Расширение имеет список опций, которые позволяют контролировать обработчики событий JavaScript и CSS, а также таймеры.
5. Pocket

Не всегда есть время прочитать интересную статью, которая вам попалась на глаза в интернете. Тогда ее можно просто сохранить, а затем прочитать даже в офлайне с телефона, когда доступа к интернету не будет. Именно для этого предназначен сервис Pocket. Вы сохраняете страницы, а они синхронизируются между вашими устройствами. Для записей можно создавать теги.
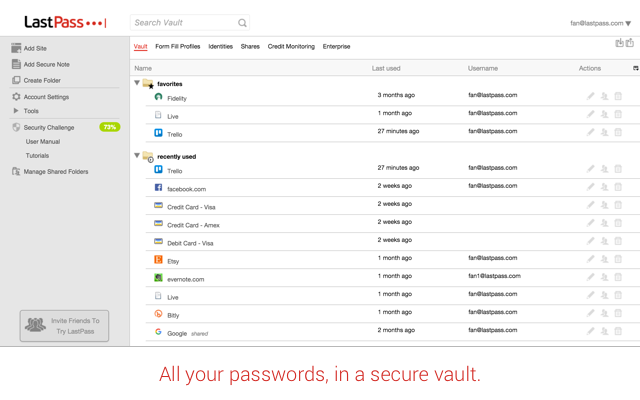
6. LastPass

LastPass — это очень популярное расширение для хранения и синхронизации ваших паролей от различных сайтов. Вы можете сохранить пароль на одном компьютере, и он будет автоматически подставляться на всех ваших устройствах при наличии мастер-ключа. Хранилище паролей шифруется, так что все ваши данные в безопасности.
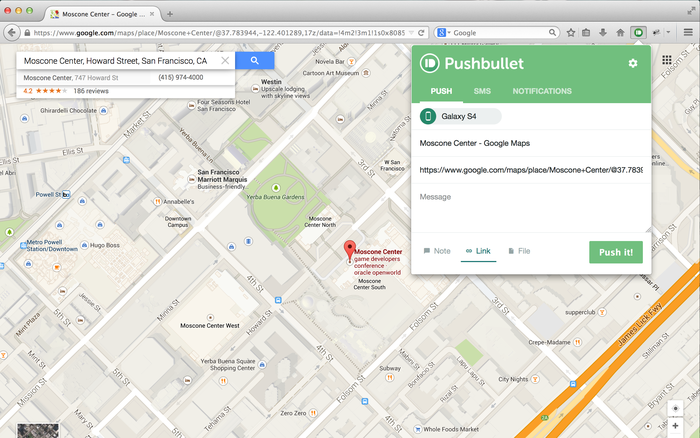
7. Pushbullet

Pushbullet — это отличный инструмент для быстрого обмена и синхронизации информации. Вы можете отправить ссылку, поделится снимком экрана, передать файл или сообщение между различными устройствами или людьми. Инструмент позволяет делать массовую рассылку на несколько устройств за раз, а также вы можете добавить пароль для шифрования данных.
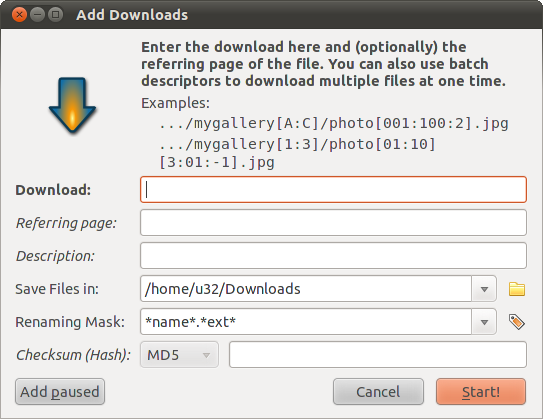
8. DownThemAll

Это расширение будет очень полезным, если вам нужно скачать какую-либо медиа-информацию со страницы. Вы можете загрузить все, что нужно в один клик. Расширение найдет все доступные медиа файлы и предоставит удобный интерфейс для их быстрой загрузки.
9. HTTPS everywhere

В наше время уже большое количество сайтов поддерживают шифрование HTTPS. Это позволяет работать с ними более безопасно и быть уверенным, что ваши данные не будут никем перехвачены. Но не все из них используют этот протокол по умолчанию. С помощь. этого расширения вы можете использовать HTTPS там, где это только возможно.
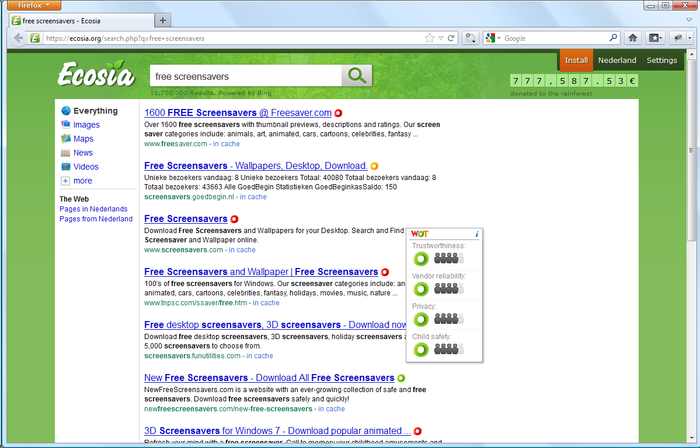
10. Web Of Trust

Заслуживает ли сайт, который вы просматриваете доверия? Пользователи голосуют, оставляя свое мнение о надежности сайта, на основе него делается оценка надежности сайта. Если вы будете просматривать что-либо потенциально опасное, расширение вас предупредит.
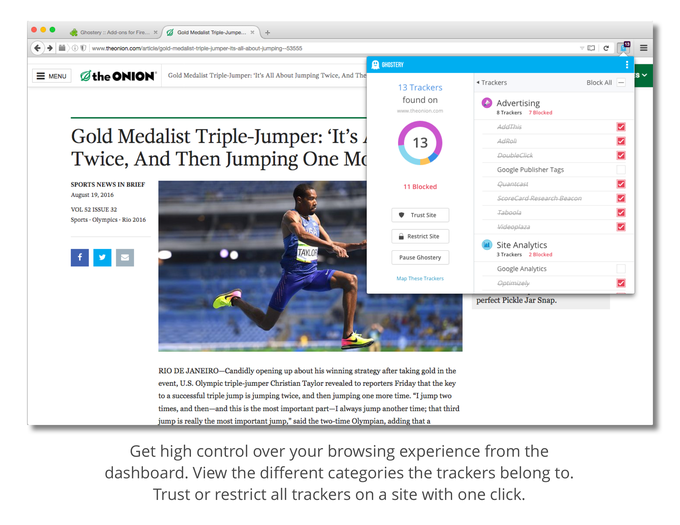
11. Ghostery

Ghostery — это лучшее расширение Firefox 2017 для обнаружения элементов слежения на страницах сайтов. После установки вы увидите значок расширения на панели, а рядом с ним количество отключенных элементов слежения. Вы можете настроить какие отслеживающие элементы стоит отключить или же добавить сайт в белый список, чтобы ничего не отключать.
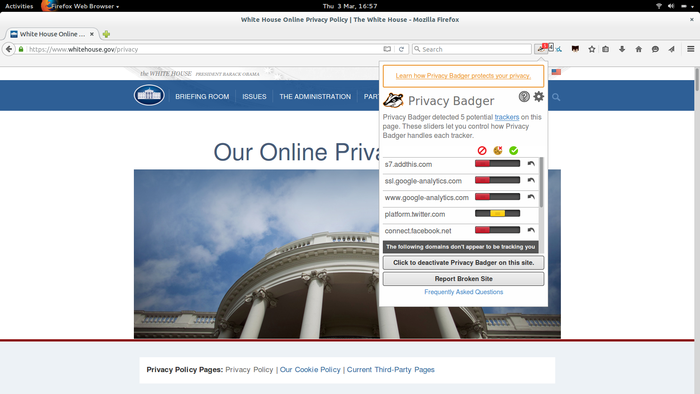
12. Privacy Badger

Это еще одно расширение Firefox для блокирования отслеживающих элементов и рекламы, которые могут узнать личные данные о вас. В настройках расширения вы можете настроить какие именно компоненты нужно выключать, а также добавлять сайты в белый список.
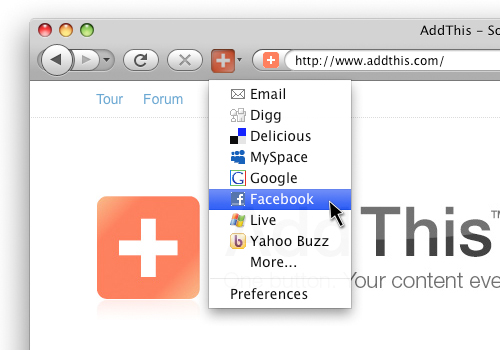
13. AddThis

Расширение AddThis позволяет вам отправить понравившуюся запись в одну или многие из существующих социальных сетей, поддерживаются Facebook, Twitter, Likedin, и многое другое.
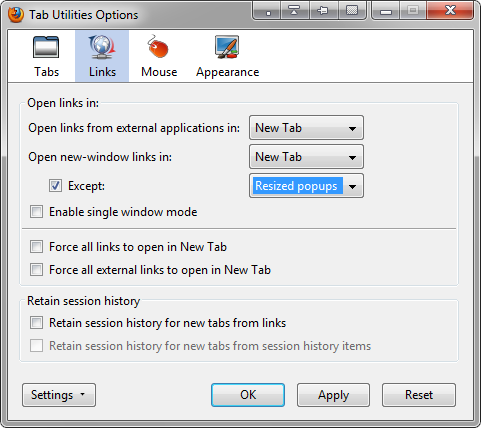
14. Tab Utilities

С помощью этого расширения Firefox вы можете более тонко настроить поведение вкладок. Вы можете контролировать как будут открываться ссылки из различных источников, куда будет перемещен фокус после закрытия вкладки, связи вкладок и действия для кликов мыши. С помощью функции «Внешний вид» вы можете изменить вид и цвета панели вкладок.
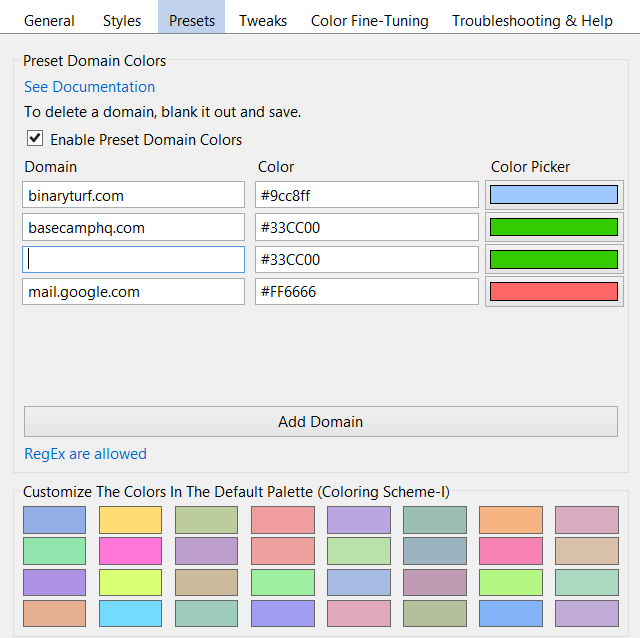
15. ColorfulTabs

Расширение позволяет установить цветовой код для каждой вкладки, чтобы вы быстро могли понять где находится то, что вам нужно. Вы можете настроить все так, чтобы определенные домены всегда открывались с нужным цветом, или выбрать цвет только для определенной вкладки. Также можно добавить различные эффекты.
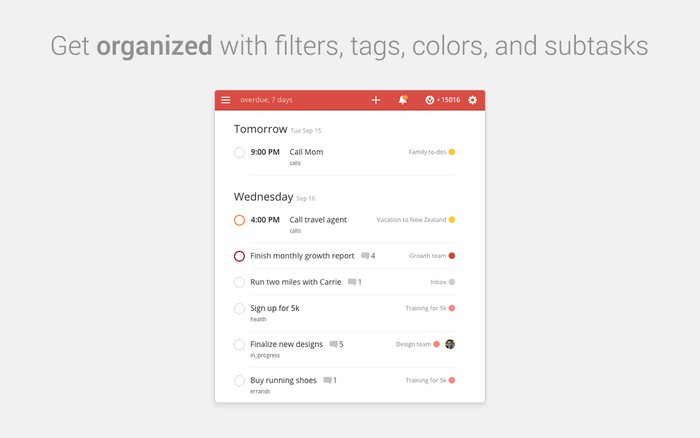
16. Todoist

Todoist — это популярный менеджер задач, у которого есть расширения для браузера Firefox и Chrome. Вы можете просматривать и добавлять новые задачи, просматривать списки, настроить уведомления. При планировании можно указать дату, время, приоритет, а также несколько дополнительных флагов. Все сообщения можно разбить по проектам.
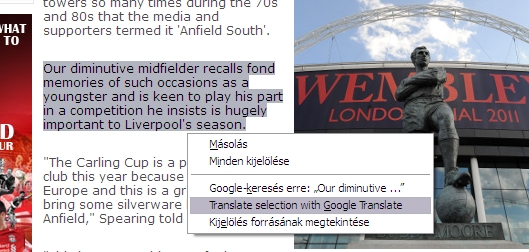
17. Google Translator

Все знают что такое переводчик Google. В браузере Chrome есть встроенная функция перевода страниц, здесь же такой возможности нет, но зато вы можете установить плагин, который ее добавит. Просто нажмите на кнопку и ваша страница будет полностью переведена на нужный язык.
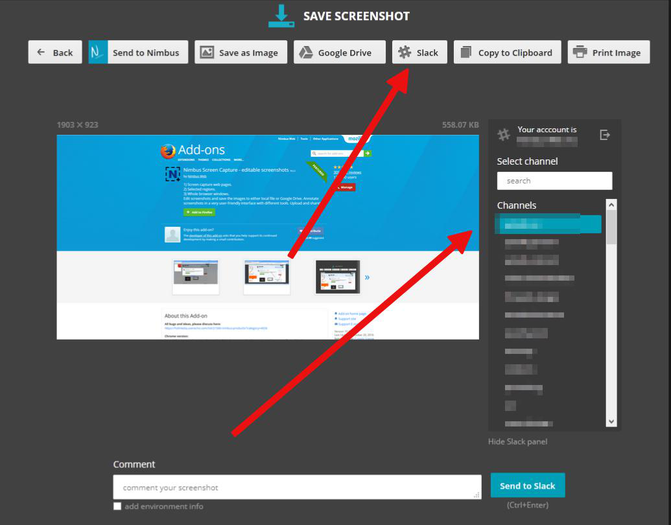
18. Nimbus Screen Capture

С помощью этого расширения для Firefox вы можете сделать снимок всей веб-страницы, части окна браузера, а также редактировать сделанные снимки в простом и интуитивно понятном интерфейсе. Ваши изображения можно сохранить на компьютер или в Google Drive.
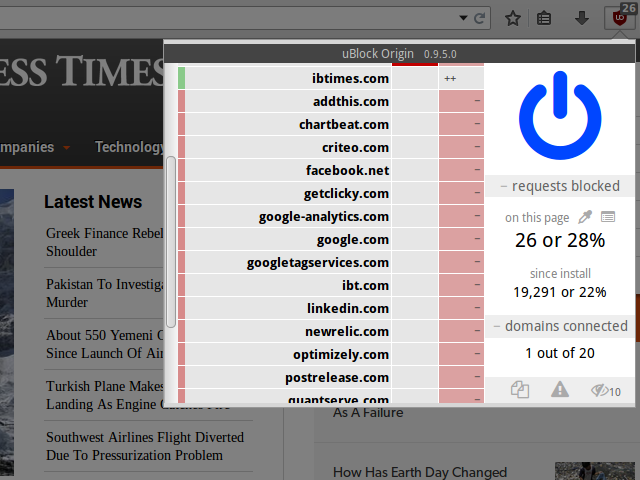
19. uBlock Origin

Расширения для Firefox 2017, которые предназначены для блокировки рекламы становятся очень популярными. Многие сайты размещают большое количество навязчивой рекламы, которая просто не позволяет нормально просматривать контент. Это расширение позволяет убрать всю рекламу из веб-страниц и даже вырезать рекламу из видео в Youtube.
20. NoScript Security Suite

Множество сетевых атак, направленных на получения доступа к вашему компьютеру или получить ваши персональные данные через браузер используют JavaScript. С помощью этого расширения Firefox 2017 вы можете отключить выполнение JavaScript на неизвестных вам сайтах. Вы можете настроить какие скрипты стоит отключить, а какие необходимо оставить, также есть белый список.
21. ZenMate

ZenMate — это еще одно расширение для улучшения безопасности в интернете. Оно идеализирует безопасный VPN канал, который позволяет передавать данные, так, чтобы их никто не мог перехватить, к тому же вы получаете возможность выбрать IP адрес другой страны.
Выводы
В этой статье мы рассмотрели лучшие расширения для mozilla firefox, которые вы можете скачать и установить полностью бесплатно. Возможно, здесь упомянуты не все самые лучшие расширения, если вы знаете другие, которыми пользуетесь и хотите посоветовать их другим пользователям — обязательно напишите в комментариях!